
BGE ComputingJ Balfour 2022
Follow these instructions to achieve your success criteria for this lesson.
- Understand how programming skills can be applied elsewhere
- I can make a Marty Robot move a certain number of steps
- I can explain why sequence is so important in computer programming
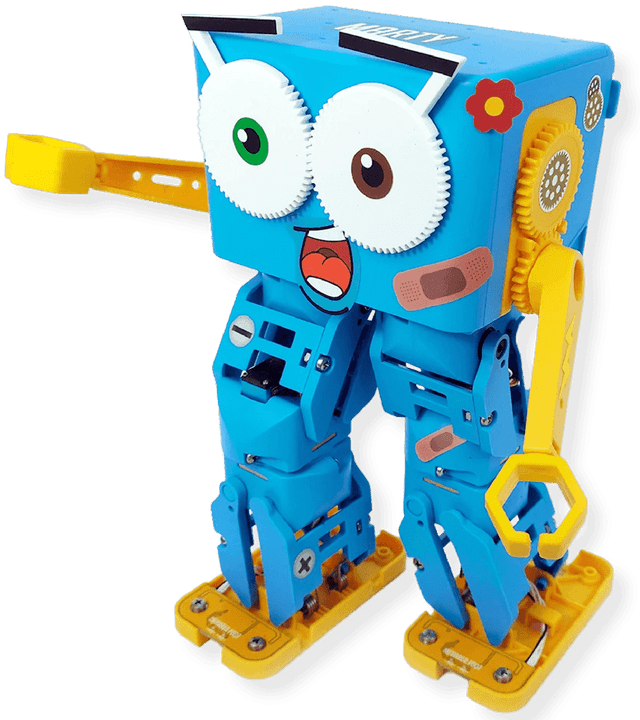
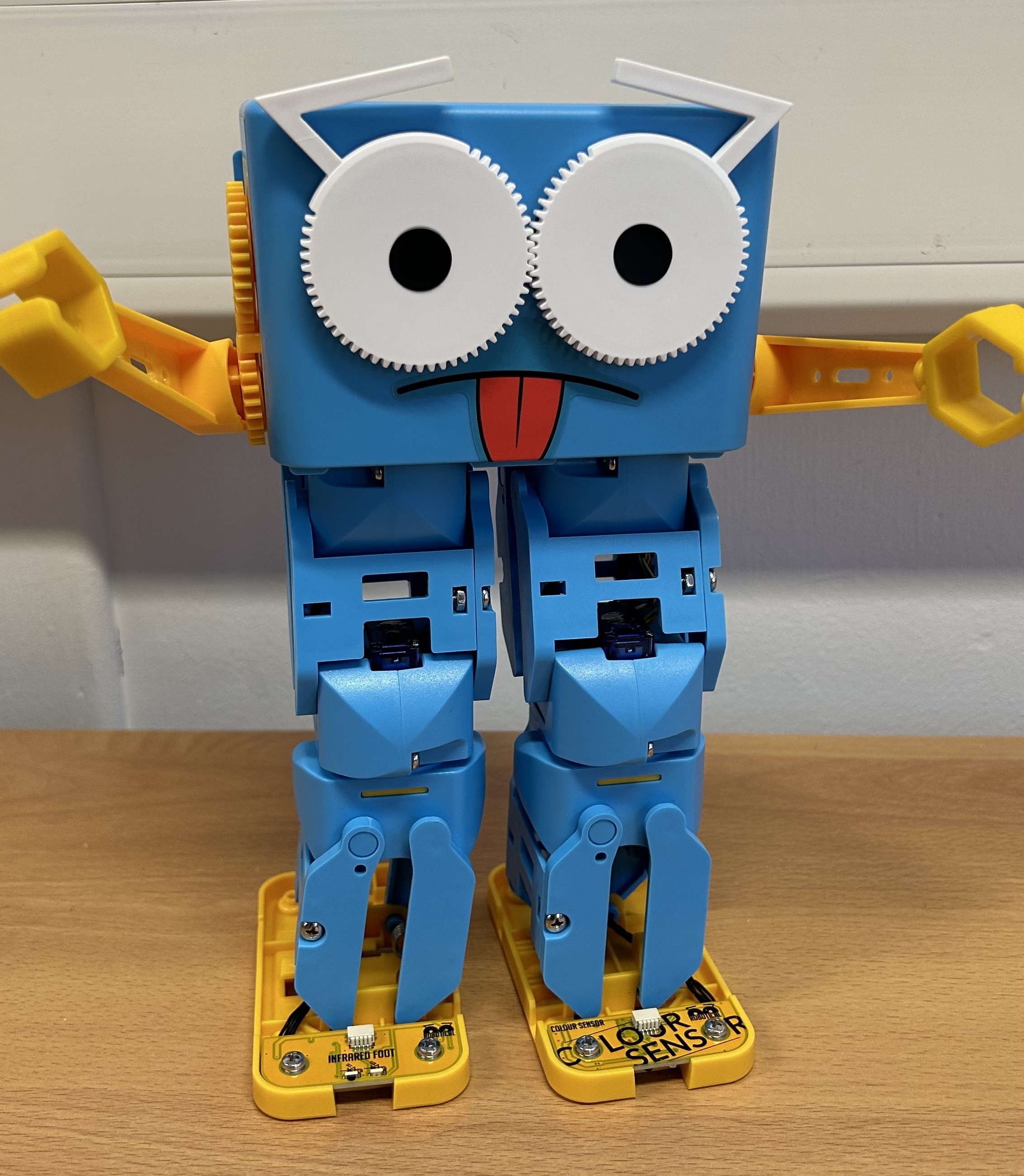
What is Marty Robot?
Marty is a relatively new robot developed to make learning to program more enjoyable! Unlike with Scratch, you'll actually get to see Marty performing actions you have programmed in the real world!
Marty has many motorised components as well as light-emitting diodes (LEDs) on his eyes, can make sound and much more.

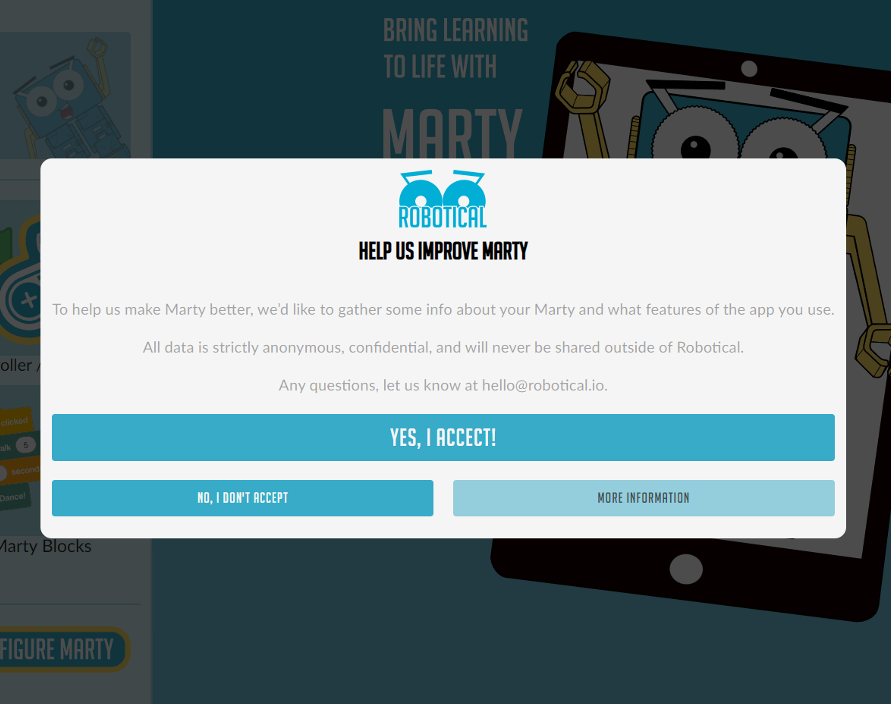
To access the editor, visit https://app.robotical.io/.
When you are on the editor, click the "Yes, I accept" button.

After that, click on the "Marty Blocks" button. The editor should look very similar to something you've used before since it's identical to the Scratch editor. In fact, the editor can do everything that the editor in Scratch can do since it is actually written using the same editor underneath.
Look at the left sidebar to find the blocks available. Note that when you are blocks, only the blocks that have Marty's face next to them affec the real-world Marty Robot. Other blocks simply change the sprite on the right sidebar.
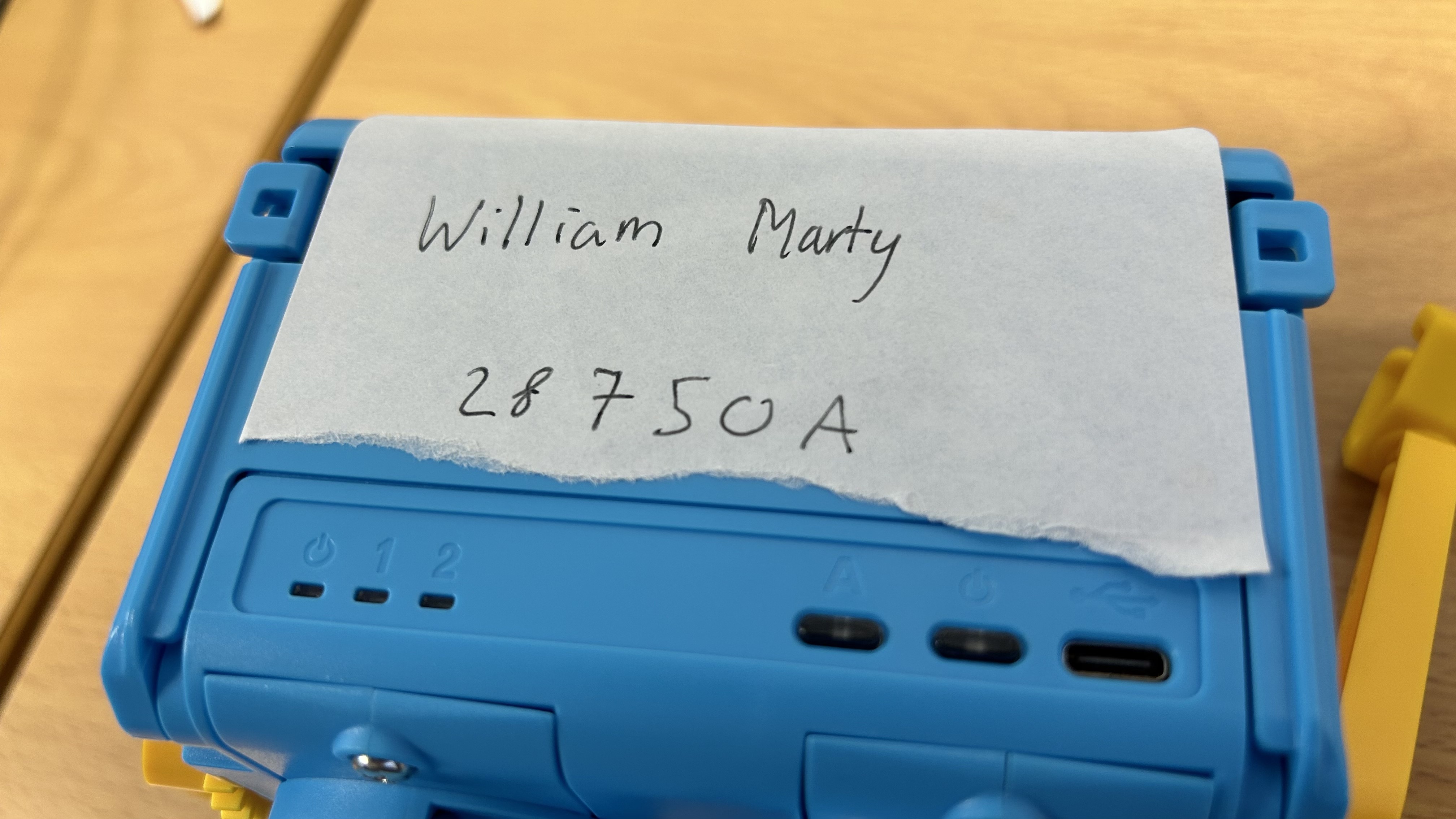
When you are ready to run your code, you'll need to run it on a computer with Bluetooth technology enabled. Chromebooks allow this functionality. Each Marty Robot has a unique name, (e.g. William) and a Bluetooth Device ID (28750A).

Similarities to Scratch
You will notice a lot of similarities to Scratch, from the way in which events are handled to the way in which variables are created.
Write a program, using Marty, to make him move 10 steps.
In this lesson we are going to make Marty perform actions when a
key on the keyboard is pressed. For example, make Marty move
forward one step when the
Write a program, using Marty, to make him forward 2 steps when the
Connect to your team's Marty. Press the
Making a controller
In this lesson, you are going to be programming Marty to move when a specific key is pressed.
For this task, you need to figure out the most efficient way of making Marty move when each key is pressed.
Program Marty to move forwards when the
Next, program the other three directional keys
(
Avoiding obstacles
Now that you have managed to make your Marty move around, you may need to make him react to obstacles. For this task, collect one of the pieces of yellow paper. Place the yellow paper flat on a desk and put Marty on top of it.
Using the colour detector on Marty's foot, determine the range of colours you will get from his sensor.
How could you get Marty to move forward but stop if he is touching the yellow page?
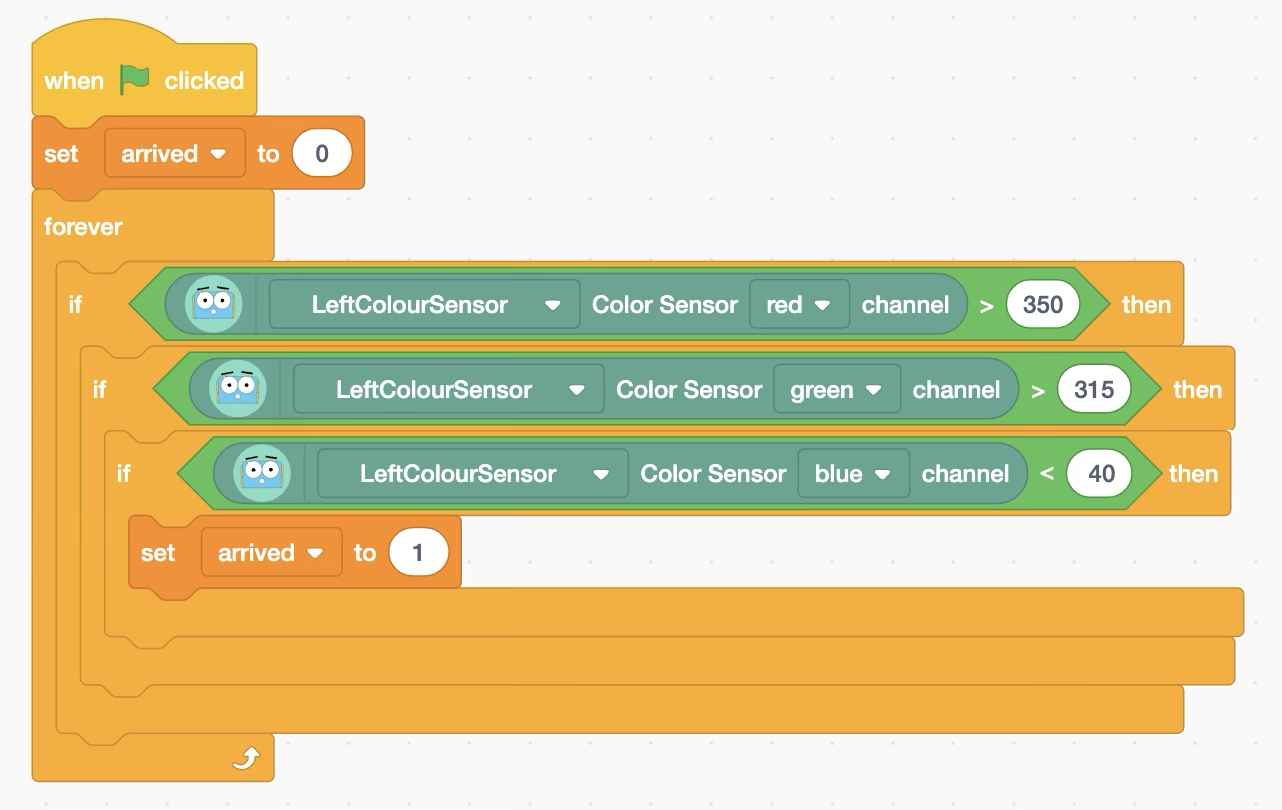
You could use an if statement to check if the red value is > than a number and the red value is < a number.
This should work for a yellow page:

When the variable arrived is 1, then he cannot move.
Making Marty move
Now that you have developed your controller, let's see what else we can do with Marty.
Your next task is to make Marty move to the lilac sheet of paper. Estimate how many steps you think it will take for Marty to get there.
Program your Marty to move to that location and run it.
Exploring Marty
If you have made Marty move to the lilac sheet of paper, you are now allowed to explore what else he can do. In your log, record what you have tried out.
